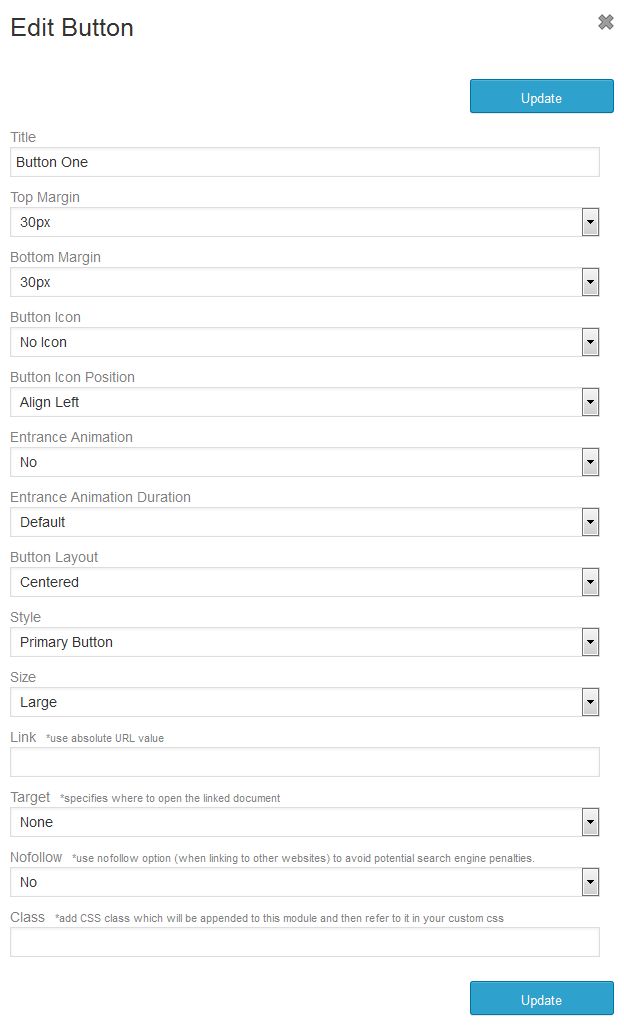
Options
- Button Style
style(primary, secondary, white, grey, black, default, success, info, warning, danger, link) - Module Width
module_width - Top Margin
top_margin - Bottom Margin
bottom_margin - Button Layout
button_layout(left, right, center, block) - Button Size
size(”, btn-lg, btn-sm, btn-xs) - Button Icon
button_icon - Button Icon Position
button_icon_position - Button Link
link - Button Link Target
target(”, _self, _blank) - Button Link Nofollow
nofollow(yes, no) - Entrance Animation
entrance_animation - Entrance Animation Duration
entrance_animation_duration - Class
class
[sdf_button id="sdf-element-0" module_width="1/1" top_margin="30px" bottom_margin="30px" button_icon="no" button_icon_position="icon-left-side" entrance_animation="No" entrance_animation_duration="" button_layout="center" style="primary" size="btn-lg" link="" target="" nofollow="no" class=""]Button One[/sdf_button]

Recent Comments